フレームアセット
What Are Frame Assets?
Frame assets are a special type of asset that allow an image, NFT, or video to be displayed on a rectangular area of an asset.
Uploading custom content for use with Video and Audio Streaming behaviours is limited to The Sandbox and select partners. These features are in development for public use.
The Frame Tool in VoxEdit's Modeler Tools Menu is used to select the rectangular display area. Uploading the asset to your Workspace maintains this property and makes the asset available in your Game Maker library.
To display an image on the designated area of the asset in game, the frame asset must be placed as an object in Game Maker and then have one of the following logic options applied:
To display a 2D NFT image in the rectangular display area of your frame asset, you must own an NFT in the same wallet that is connected to your account at The Sandbox, and it must exist on the Ethereum blockchain.
Guidelines
Specific Requirements to be followed when using the Frame Tool in an asset. Otherwise it's likely the image won't be correctly displayed or the NFT IMAGE and Image Display components can't even be added inside the Game Maker
The Model's volume dimensions must be even values (i.e. 64x64x2, 120x40x6). Uneven values on any dimensions will make the asset incompatible with the Image Display components
The asset must not be animated
Don't move or rotate the node linked to the model with the frame area. The projection is locked at the position on the model in relation to the [0,0,0] coordinate. If you move or rotate the model, the projection area won't match inside the Game Maker.


The Frame Area's ratio and size don't have restrictions since the image can be stretched/adapted in the Game Maker. However, 16/9 or square (1/1) is recommended.

Techniques
Floating Image
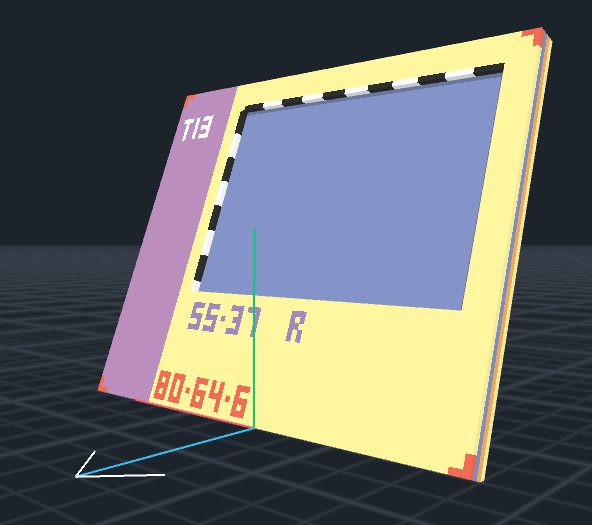
There is no need for a Voxel surface underneath the Frame area. It’s possible to draw the area and then delete the voxels, and the area will remain active. This will let you design displays in which the images seem to be floating in space.

Only one side of the image will be visible, as shown in the video above.
最終更新

