NFT Image Display
このコンポーネントを使って体験の中に静止画のNFTを表示することができます。
Game Maker 0.10 強化点
GIFS をサポートできるようになりました。 Game Maker 0.9 強化点
Ethereum、Polygon、Goerli ネットワークのマーケットプレイスをサポートできるようになりました。
体験内にNFT をディスプレイする方法

シングルプレイヤーとマルチプレイヤーのロジックを制作のページでも[SP] や [MP] のビヘイビアやコンポーネントの使い方をご紹介しています。
 NFT Image Display のコンポーネント [MP]
NFT Image Display のコンポーネント [MP]
 NFT Image Display のコンポーネント [MP]
NFT Image Display のコンポーネント [MP]フレームアセットにこのコンポーネントを設定することで、マーケットプレイスのURL やNFT のデータを使いEtherum、Polygon、Goerli のブロックチェーンからのNFT の静止画 を表示できます。
おすすめの使い方
Game Maker でEthereum、Polygon、Goerli のブロックチェーン上のNFT を表示できます。
コミュニケーション
インプット:
OpenSea のNFT にリンク
アウトプット:
NFT を表示
NFT Image Display について
ここでは体験内にNFT を表示するための方法を下記のチュートリアルを使ってご紹介します。
必要なアセット、使用するコンポーネント、NFT をどこからリンクさせるのか、制限などに関して説明します。
概要
NFT Image のコンポーネントをフレームと互換性のあるアセットに追加することができます。OpenSea から使用したいNFT のURL をコピーしてコンポーネント内にあるURL 欄にペーストします。Playをクリックして再生し、どのようにディスプレイされているかを確認することができます。
制限
以下に注意してオブジェクトのNFT Image Display のコンポーネントを使ってNFT のURL をリンクさせてください。
現状サポートされているプラットフォームはOpenSea のマーケットプレイスのみになります。
現在は静止画のみを表示することができ、動画やgif はサポートされていません。
OpenSea からNFTへのハイパーリンクをコンポーネントが確立するというプロセスを使用しており、NFT のアセット自体をインポートしているわけではありません。
フレームを使用する
まずはじめにフレームのあるアセットを選択します。NFT がディスプレイされるオブジェクトにはフレームを持つアセットが必要になります。
Frame Tool を使用してVoxEdit で自分のフレームを作成するか、マーケットプレイスから使用可能なフレームを選択することもできます。
このページではライブラリにあるBillboard Frame を使用して説明していきます。

NFT Image Display のコンポーネントを使用する
まずはじめにBillboard Frame のようなフレームと互換性のあるアセットをシーンに設置します。
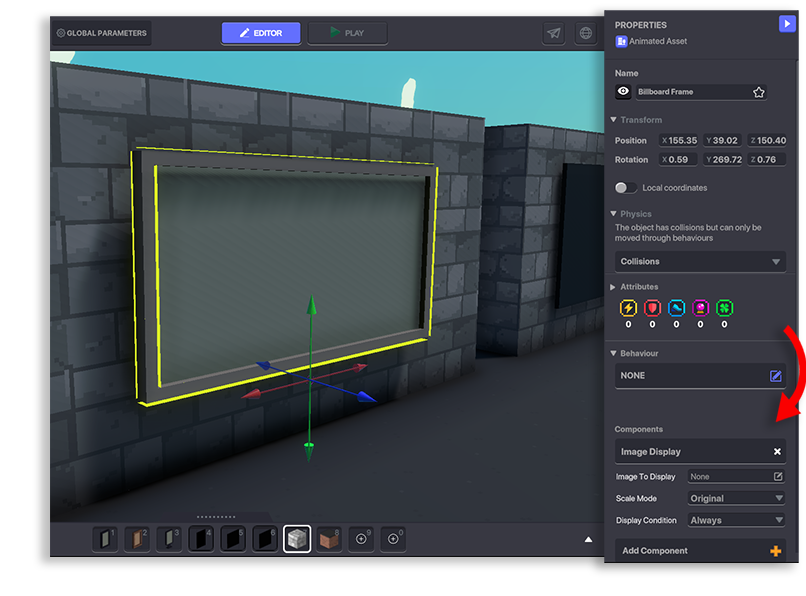
シーンにアセットを配置し、クリックすると画面右側にプロパティパネルが表示されます。
Behaviour のタブまでスクロールするとComponents が表示されます。

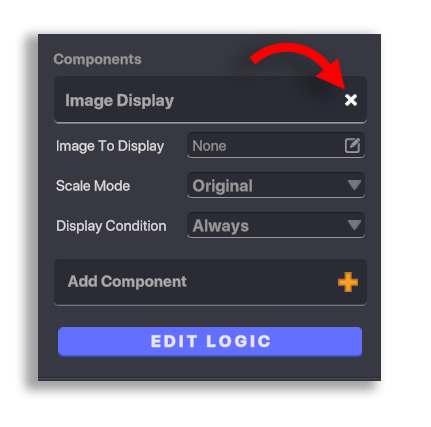
Image Display のコンポーネントがプリセットとして設定されているオブジェクトを使用したい場合、X をクリックして削除してください。
NFT Image Display のコンポーネントはImage Display のコンポーネントと同時に使用することはできません。

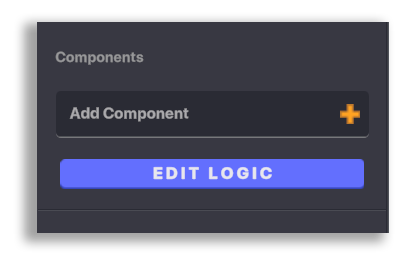
削除したらAdd Component をクリックします。

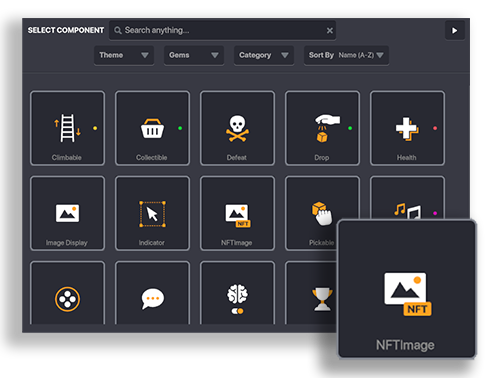
コンポーネントのライブラリが表示されるのでNFT Image を選択します。

次にNFT Image のコンポーネントがリンクしているURL を設定します。
URL の設定
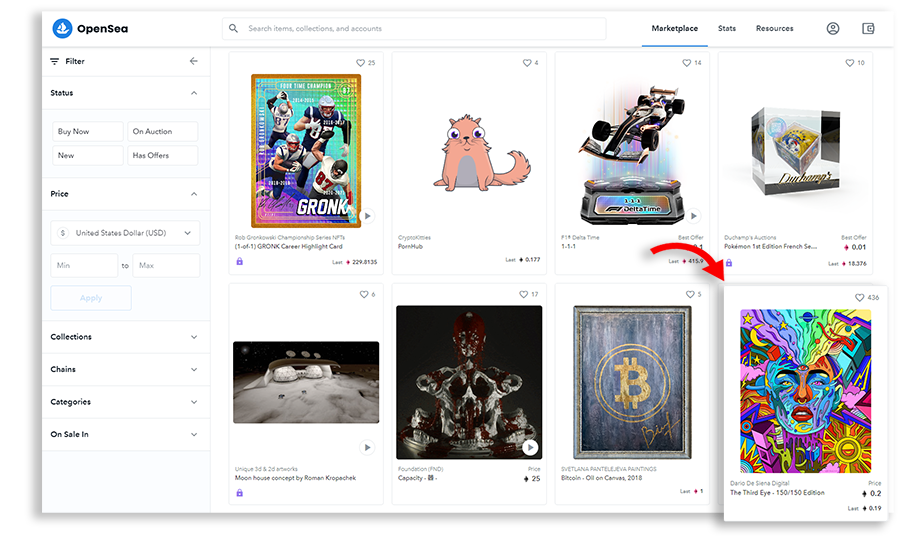
OpenSea に移動して、ディスプレイしたいNFT のURL を検索し、画像をクリックします。

画像のページに移動したあと下記画像の黒い円のマークをクリックするとCopy Link(リンクをコピー)のオプションが表示されるので、クリックしてリンクをコピーします。

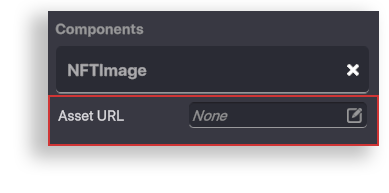
Game Maker に戻りNFT Image のコンポーネントの下にあるAsset URL の右側の欄をクリックします。

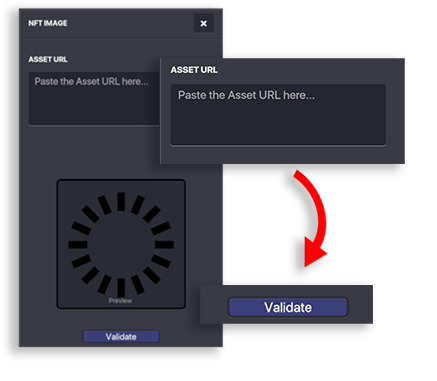
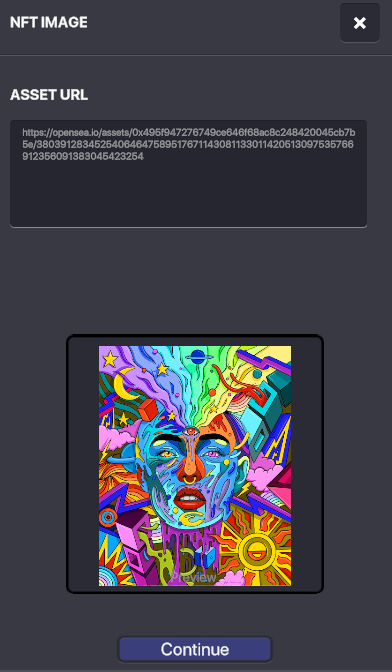
NFT IMAGE のパネルが表示されるのでそこにURL をペーストします。

ペーストしたらValidate をクリックし、URL がサポートされているかを確認します。リンクが間違っている、もしくはサポートされていない形式であった場合にはエラーメッセージが表示されます。
URL が正しければNFT のプレビューがURL の下に表示されます。Continue(次へ)をクリックし、NFT がどのように表示されるかを確認することができます。

URL のアドレスの最後にスラッシュ(/)がないことを確認してください。スラッシュがあるとエラーメッセージが表示されます。
NFT をテストする
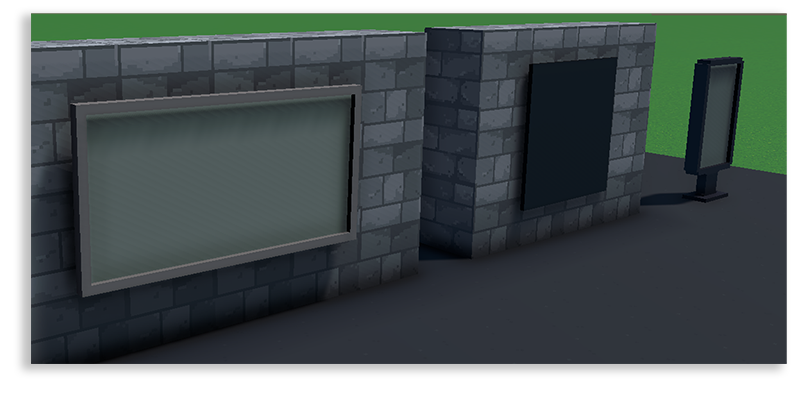
Game Maker が編集モードの場合にはNFT は表示されません。

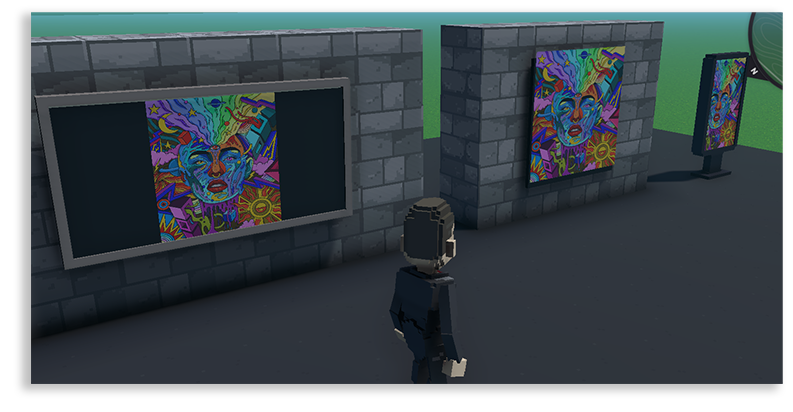
プレイモードでPlay をクリックするかTab キーを押すとNFT がどのように表示されるかを見ることができます。

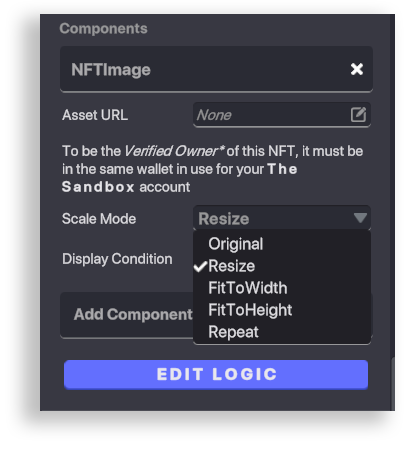
ディスプレイが希望するように表示されなかった場合、Scale Mode を使用して以下の変更を行い、希望のディスプレイにすることができます。

URL を使ってThe Sandbox Metaverse の中にNFTをディスプレイする方法をご紹介しました。
最終更新