NFT Details Display
NFT に関する情報をゲーム内、または関連するマーケットプレイスへのリンクとして表示する方法をご紹介します。
Game Maker 0.10 強化点
Ethereum、Polygon、Goerli ネットワークのマーケットプレイスをサポートできるようになりました。
NFT Details Display のコンポーネントを使うことによって体験内でNFT コレクションに関する情報をシェアすることができます。またNFT がリストされているマーケットプレイスにもリンクさせることができるようになります。
シングルプレイヤーとマルチプレイヤーのロジックを制作のページでも[SP] や [MP] のビヘイビアやコンポーネントの使い方をご紹介しています。
 NFT Details Display のコンポーネント [SP] [MP]
NFT Details Display のコンポーネント [SP] [MP]
 NFT Details Display のコンポーネント [SP] [MP]
NFT Details Display のコンポーネント [SP] [MP]NFT Display Information のコンポーネントを使うことによって体験内でNFT コレクションに関する情報をシェアすることができます。またNFT がリストされているマーケットプレイスにもリンクさせることができるようになります。
おすすめの使い方
NFT に関する情報を見るためにOpenSea のページへジャンプできます。
コミュニケーション
インプット: NFT を表示するメッセージ
アウトプット:
NFT の詳細が記載されているポップアップバナーが表示
パラメーター

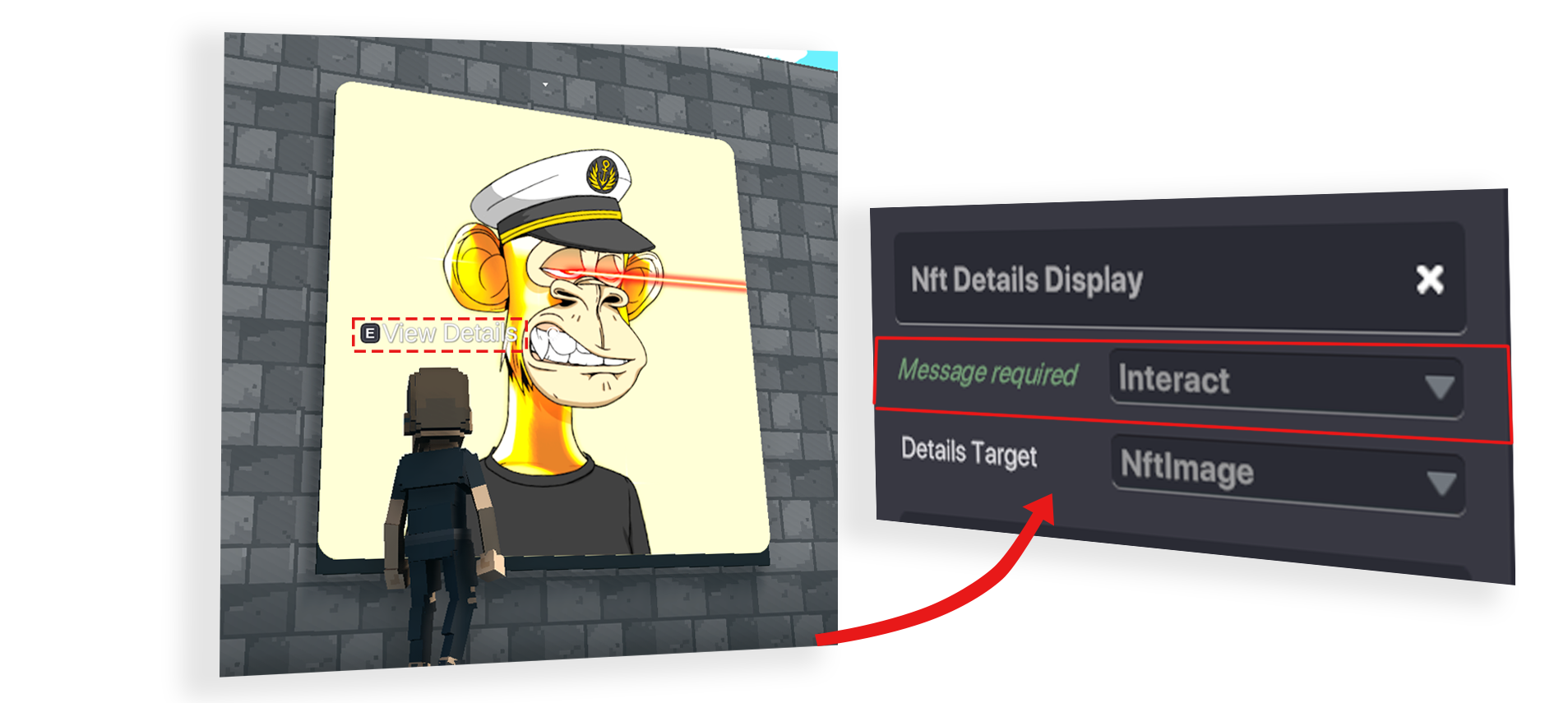
Message required - NFT Details Display をトリガーするメッセージを追加できます。

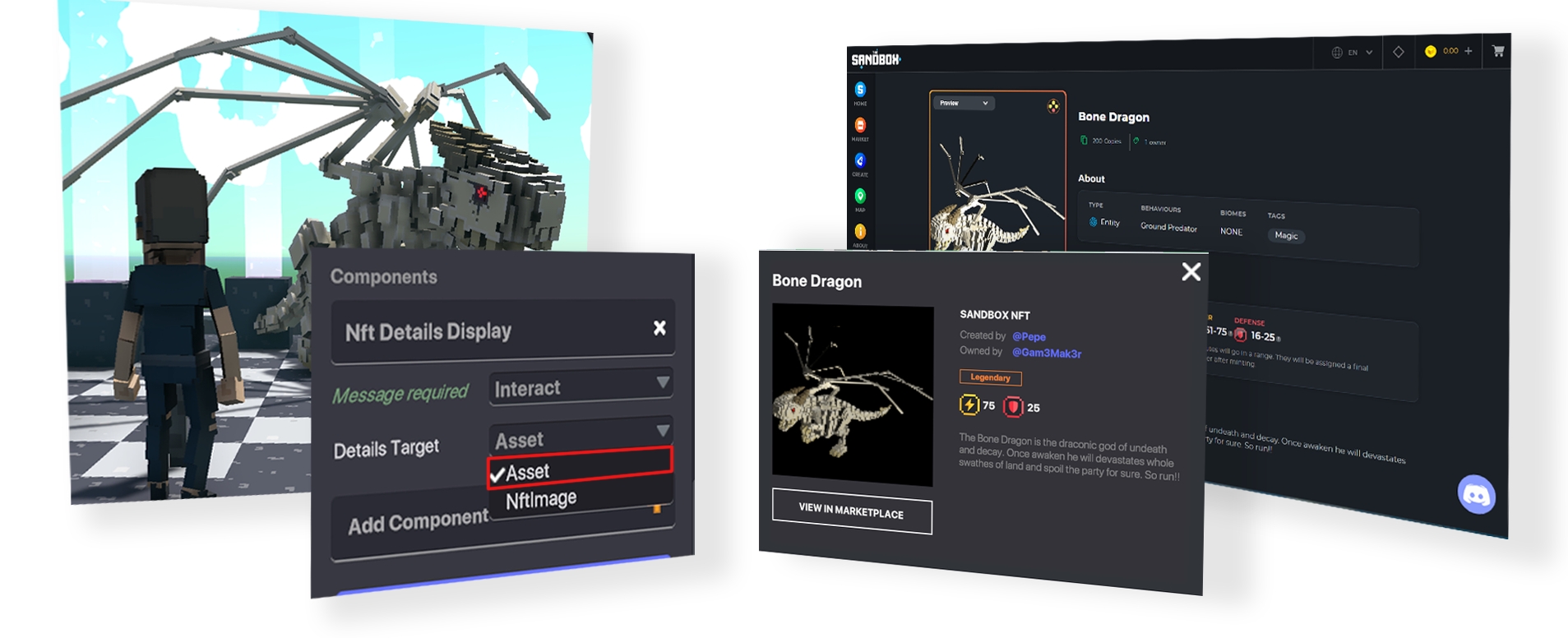
Details Target - NFT の情報を選択します。 Asset - 体験内でアセットの情報を表示し、The Sandbox のマーケットプレイスに誘導できます。 NFT Image - フレームにディスプレイされているNFT の詳細を表示し、OpenSea に誘導できます。
遊びに来た人とコレクションをシェアしたり、ディスプレイしてあるNFT と同じものをマーケットプレイスで購入するように誘導することも可能になります。
ディスプレイできるもの
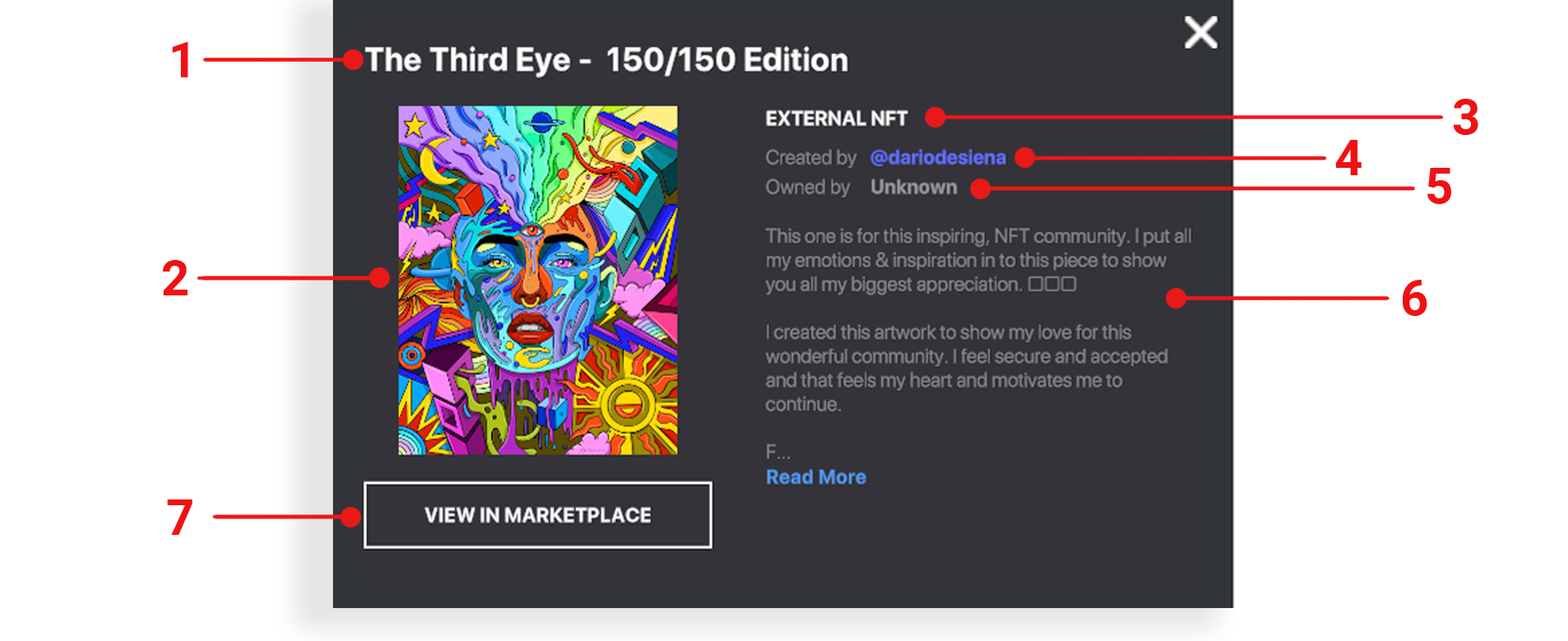
NFT Details Display はアセットの詳細をディスプレイしたり、NFT Image Display のコンポーネントを使用しているオブジェクトにも適用することができます。遊びに来た人にディスプレイしてあるものに関する以下の情報を直接または間接的にポップアップウィンドウを通じて見てもらうことができる機能です。

NFT の名前
NFTのサムネイル
外部NFTかThe Sandbox 公式NFTか
制作者
所有者
NFT の詳細
マーケットプレイスの閲覧ページへ移動
NFT の種類によってページのジャンプ先はOpenSea かThe Sandbox のどちらかになります。OpenSea にリンクされている場合、ユーザーは体験から直接OpenSea へとナビゲートされます。
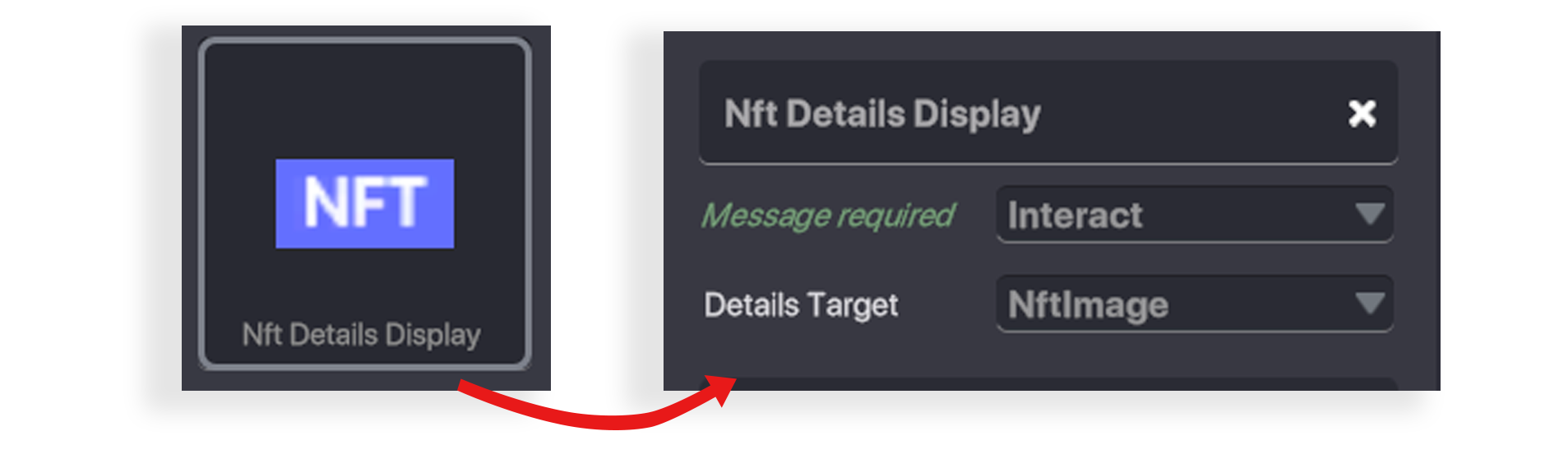
NFT Display Information のコンポーネントは、2 つのパラメーターを設定するだけで簡単に設定できる非常に役に立つツールです。

Message Required - NFT の情報をポップアップで表示するようにトリガーします。
Details Target - どのアセットの情報が表示されているのかを設定します。
上記二つの設定方法を解説します。
Message Required
Message Required のパラメーターはすべてのものに対して設定することが可能です。ここではお勧めの方法をご紹介します。
直接インタラクションを設定する場合
ユーザーがアセットやフレーム内のNFT イメージを直接クリックできるように設定するには、アバターがE キーを押した際にメッセージが送られるように、Message Required の欄はInteract を選択します。

ディスプレイを表示するためにはユーザーにオブジェクトに近づいてもらう必要があるため、メッセージを設定します。
Indicator のコンポーネントを追加し、Display Interaction Input のオプションをOn に設定し、プレイヤーにNFT とどのようなインタラクションを取ることが可能なのかを表示することができます。
離れた場所からディスプレイを設定する場合
イメージに関する詳細情報を表示するために別のオブジェクトを設定することができます。NFT Display Information のコンポーネントがアバターから離れていて、届かない距離にあるオブジェクトまたはフレームに紐づけされている場合に役に立ちます。
この場合、コンポーネントへ指示するメッセージを設定することが必要です。
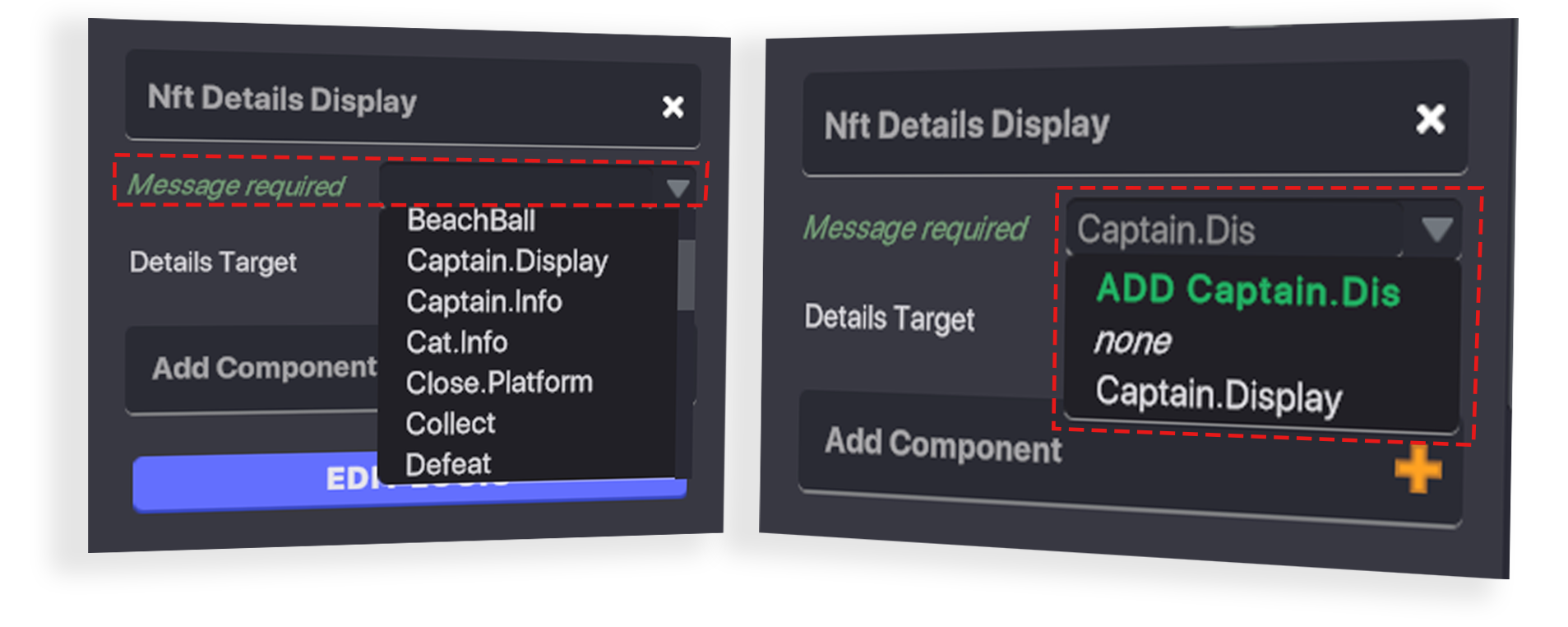
まずMessage Required の隣にあるドロップダウンメニューをクリックします。ドロップダウンメニューには以前に使用したメッセージが表示されるので、以前使用したメッセージから選択するか直接新しいメッセージを入力して作成します。

新しいメッセージを入力したら ADD [入力したメッセージ] をクリックします。これでNFT の情報がディスプレイされるようにトリガーするメッセージの設定が完了です。
メッセージをブロードキャストする場合
距離の離れた場所からNFT Details Display をトリガーするにはNFT Display Information のコンポーネントにメッセージを送信できるビヘイビアもしくはコンポーネントを持ったオブジェクトを設定する必要があります。
メッセージを送信できるものであれば何でも使用できますので、NFT とどのようなインタラクションをさせたいのかをクリエイティブに設定することができます。例えばここではオブジェクトを選択してButton のビヘイビアを紐づけることが一番簡単な方法となります。
どんなメッセージでも使用することができますが、一つ一つのNFT にユニークなメッセージを使用してディスプレイをトリガーすることで誤ったNFT の詳細が表示されることを防ぐことができます。
ここではサインのオブジェクトを使用し、Button のビヘイビアを適用し、NFT Display Information のコンポーネントへのメッセージを設定しました。

Button のビヘイビアのトリガーにはInteract がデフォルトで設定してある(E キー)ため、送信メッセージとターゲットとなるNFTのMessage Required のメッセージがマッチしていることを必ず確認してください。
Details Target
メッセージの設定が完了したらNFT Image Display のコンポーネントをもつオブジェクトのところに戻り、トリガーされたときに正しい情報が表示されるのかをチェックします。

NFTImage
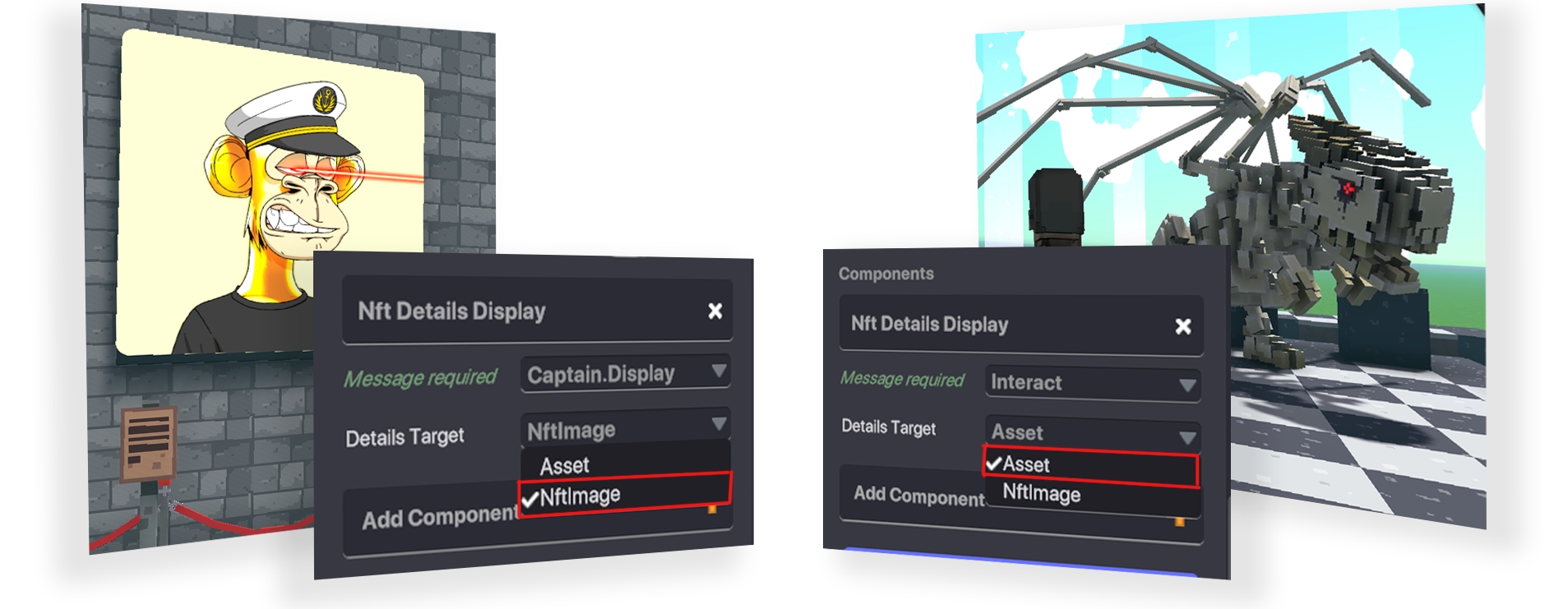
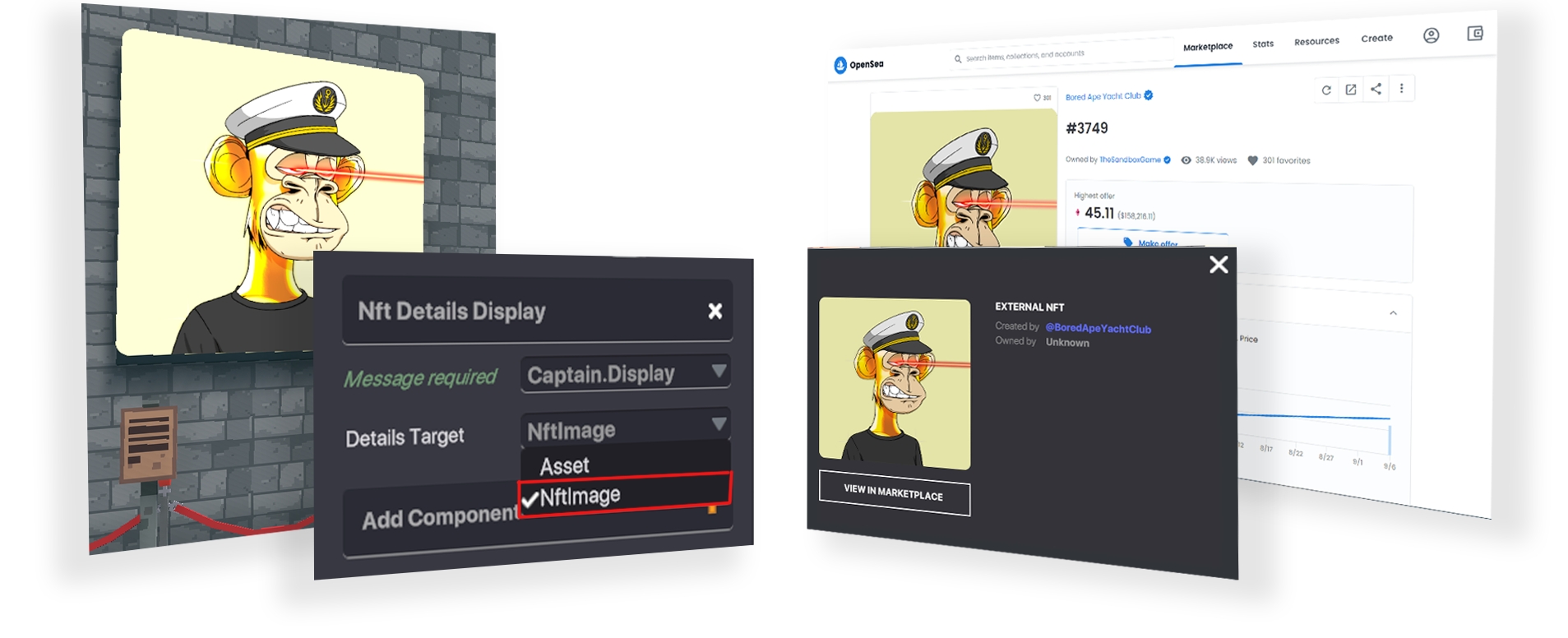
フレームに入ってディスプレイされているNFT イメージの詳細を表示したい場合はDetails Target の横にあるドロップダウンメニューからNftImage を選択します。
NFT Image Display のコンポーネントはフレームがあるオブジェクトのみに使用することができます。
ユーザーが View in Market Place をクリックするとOpenSea に移動します。

Asset
体験内でアセットの情報を表示したい場合はDetails Target のドロップダウンメニューからAsset を選択します。
ユーザーがView in Marketplace をクリックするとThe Sandbox マーケットプレイスに移動します。

これで直接または間接的にやりとりのできるアセットやNFT イメージの情報を表示したり、ユーザーがマーケットプレイスで閲覧できる設定が完了です。
最終更新