🅿️Collect Points(ポイント集め)
 Game Rules Preset Available
Game Rules Preset Available
 Game Rules Preset Available
Game Rules Preset AvailableThe Collect Points Preset can be used to track scores like enemies defeated or coins collected. Once a certain amount is reached a completion message is sent out.
APPLYING PRESETS TO YOUR EXPERIENCE LOGIC
Presets will only add rules, variables and messages in and out. To create a fully working game mechanic you also need to add assets with behaviours and components to communicate with the Preset.
See an example of applying a Ruleset for a Collect Points mechanic below.
Add a Preset
Click Gameplay in the Top Bar and select the Game Rules tab.
Click Presets in the Island Menu on the left.
Click on a Preset to add it to your grid board.
Visit the Game Rules page for full documentation, including controls for easy use.
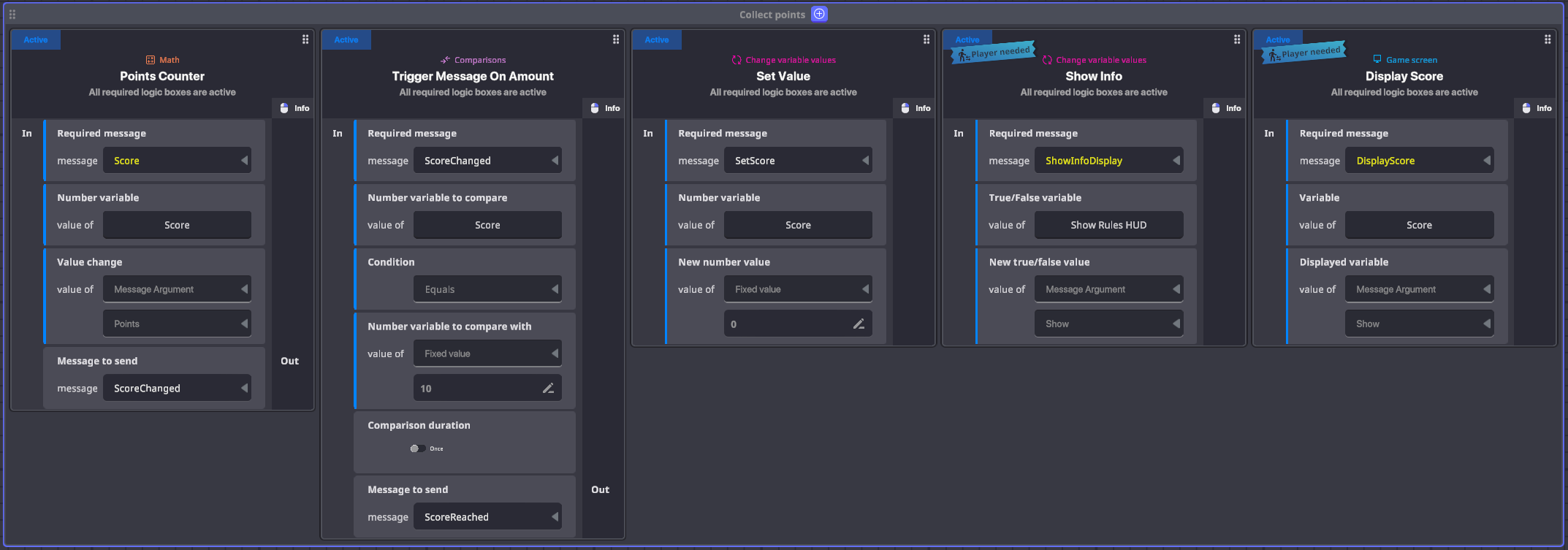
Rules Included

Rules Logic
In this example, every Rule is explained in detail.
You can also right click a Rule on the grid board to view more detailed information about each Logic Box.
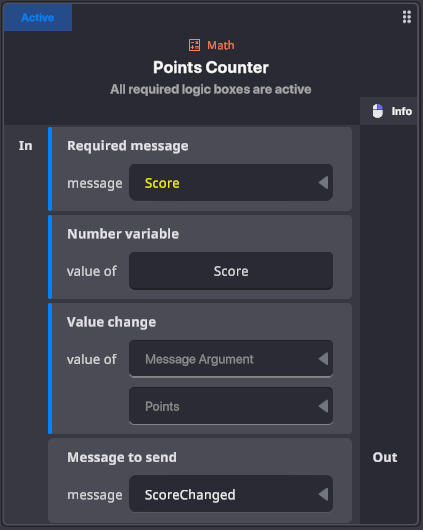
Points Counter (Add/Subtract number)
The first rule in the Collect Points preset is a Add/Subtract number rule called Points Counter. This is also the most essential rule, since it is used to modify the Score variable upon receiving a message. It is initially set up to receive the message called Score as its activating Message. This message and a few others are initially created within the experience and can handily be used for the gameplay rules. It is also a message containing a number argument, so it is possible to send more information within this message.

Target variable
The target variable that this rule will change can be changed, but since it is already set to the global Parameter “Score” which was created automatically, it is not necessary to change this field.

Using Message Arguments
To ensure, that this the message arguments work as intended the Value change must be set to Message Argument and then make sure that the argument is set correctly to Points. This means that whenever the Score message is send, its argument will be added to the Score Variable of the gameplay rules.

Message to send when a value is changed
For the next steps it might be helpful to have something react every time the score is modified. This could be a check if the games goal is met or visual effects or sounds that are triggered within the experience. To do this we use the Message to send field. This will already have the message ScoreChanged set up, which will send whenever the Score variable has been modified.

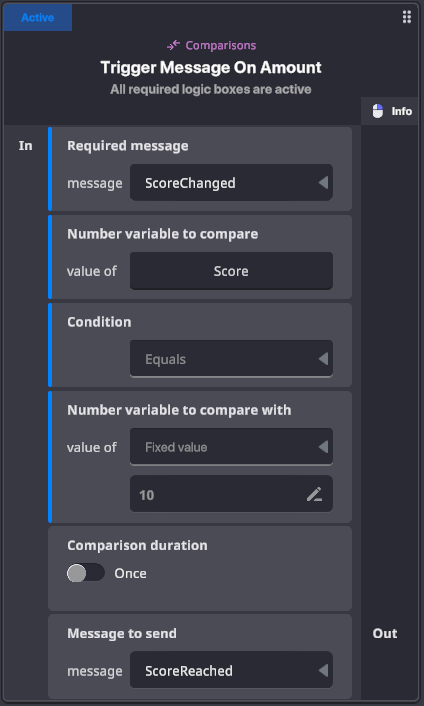
Trigger Message on Amount (Compare numbers)
The Send Message On Amount rule is used to compare the current value of the Score variable to another value. This can be useful to define goals like “collect 10 points”. Once this check is true it will send out a message to the experience.

Required Message
Again this message activates the rule and allows for the check to happen. Since we have defined a message when the score is modified in the Add/Subtract number rule, we can reuse that here. This way, every time the score is changed it will also be checked for a reached condition.

Number Variable
This field is automatically set to the Score variable, so we do not have to change anything here.

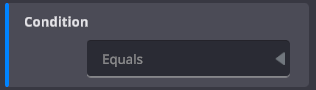
Condition
There are multiple ways to compare the two values. In this case we want to check if a score has reached ten. Since we want to define varying scores for objectives it would be smart to set the comparison to Greater Equals instead of Equals. In most cases Equals might be sufficient as a default value. Keep in mind that the Number variable is always the first value in this comparison, so Greater means that the number variable (Score) is greater than the fix value (10) in this case.

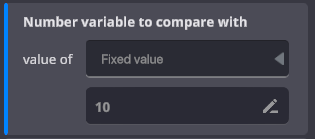
Compare Value Source
In this example we want to check if the score has reached 10, so we can leave the comparison source at Fix Value. It would also be possible to compare to another variable or to a message argument, but that is not necessary in this case.

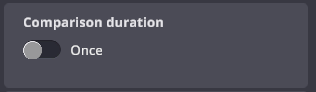
Comparison duration
The comparison duration allow us to create an event in the background, that will trigger when a condition is met. This check mark allows us to set the rule to check for the conditon to be met continuously. As we are checking the Amount every time the value is modified though, this will not be necessary here and we can leave it on Once.

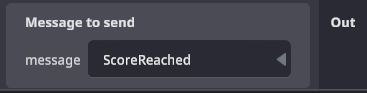
Outgoing Message
Last thing to do in this tree is to define a message that will be sent, once the goal is met. In this case we have the predefined message GoalReached.

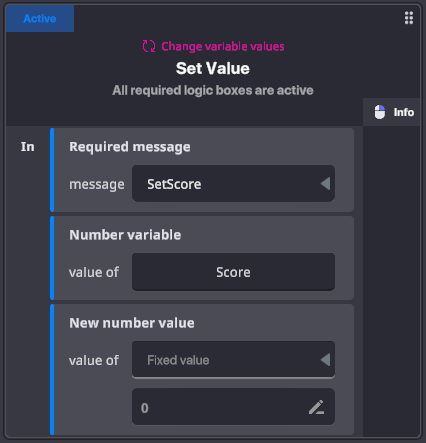
Set Value (Set number value)
The set number value rule can be used to set the score to a specific number instead of adding a value. In this example it is not used but it could be used for a reset for instance. It is also possible to use variables or message arguments here, but we will leave the value at Fix value and 0 for now. The rest can also be left as is.

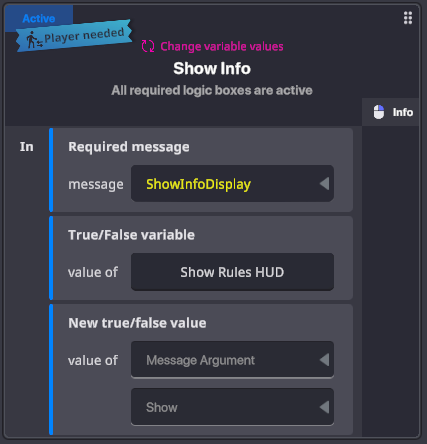
Show Info (Set true/false value)
Since our example uses a score that the player wants to keep track of, we have the Set true/false value rule available to toggle the Show Rules HUD variable on and off using the ShowInfoDisplay message. By default the variable is set to true though so this would only be needed if the creator turns that off.

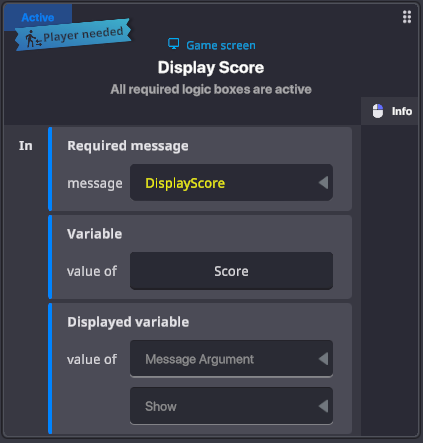
Display the Score (Display variable on HUD)
Since we want to inform players about their current score also need to activate the Display Score rule which is done with the DisplayScore message.

Initially showing the value instead
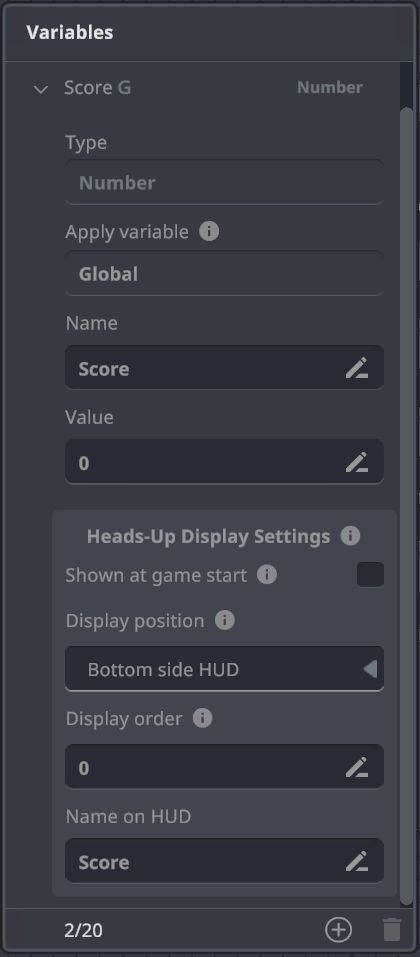
To display the value initially and not only once it is changed, we can go to the Score variable in the variable list end click and open up the settings for the Score variable.
This will open variables settings where we can change a variables internal and displayed name, its default value and if it is initially displayed.
To initially show it, we will check the “Shown at game start” checkbox in the Heads-Up Display Settings.

Object Logic
In this example we will create a simple collection game, where players collect a number of items with varying score values.
Collectables
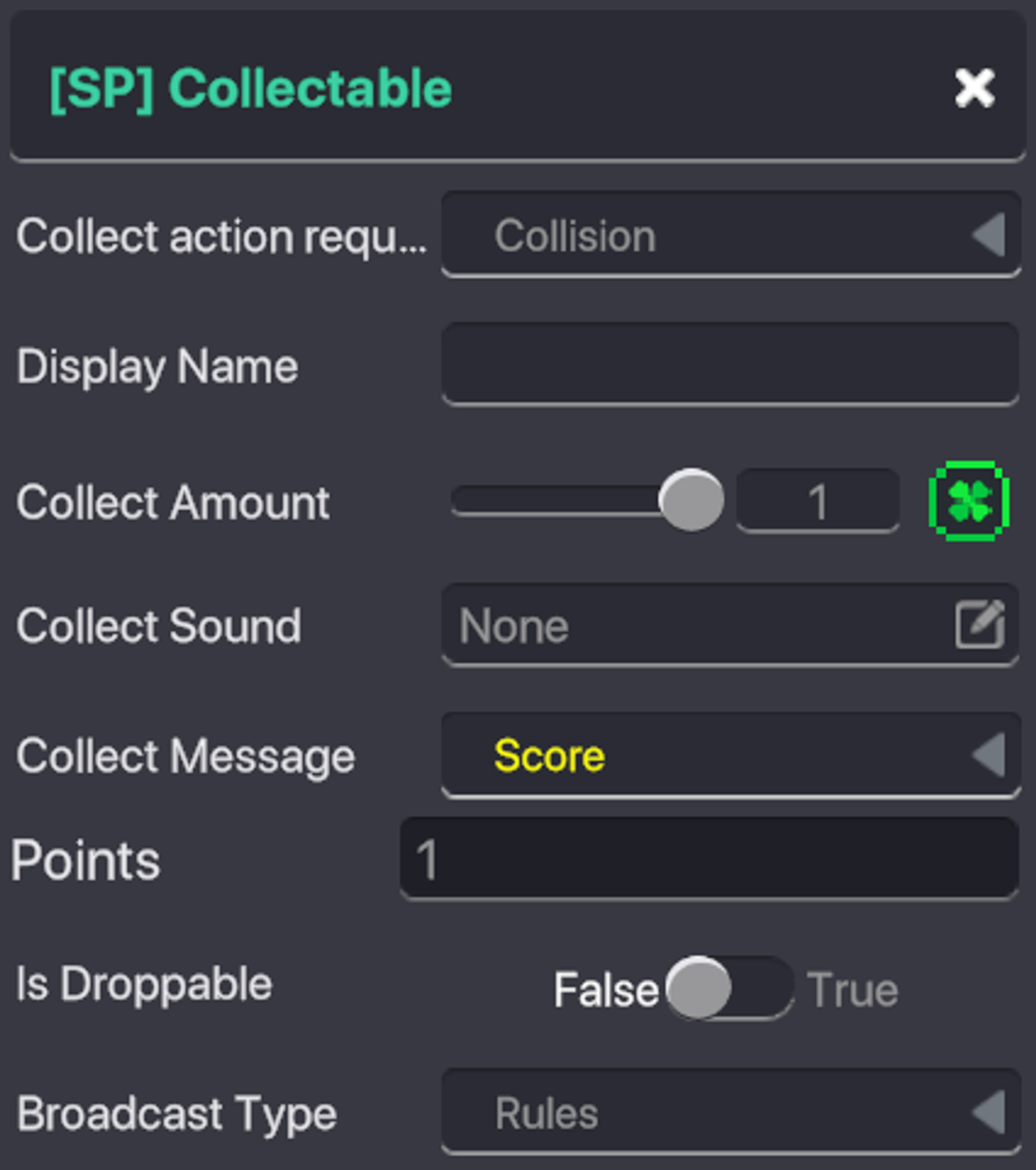
We add an asset to the experience and create a collectable Component. The Collect action required can be left at Collision. In the Edit Logic mode we will then set the Collect Message to Score. This is the message that the rule system needs to change the value of the score variable. Since the Score message contains an argument called Score a new field appears where we can set the amount of points this item will give. This will be set to 1.
The next important step is to change the Broadcast Type to Rules so the Component will only communicate with the Game Rules . The whole set up should look like this:

We can than add other assets with the same component but other score values.
Winning Fireworks
Since this is a minigame and should not end the whole experience we will reward the player with a nice firework instead. It is also possible to spawn rewards, open doors or to trigger the Victory screen.
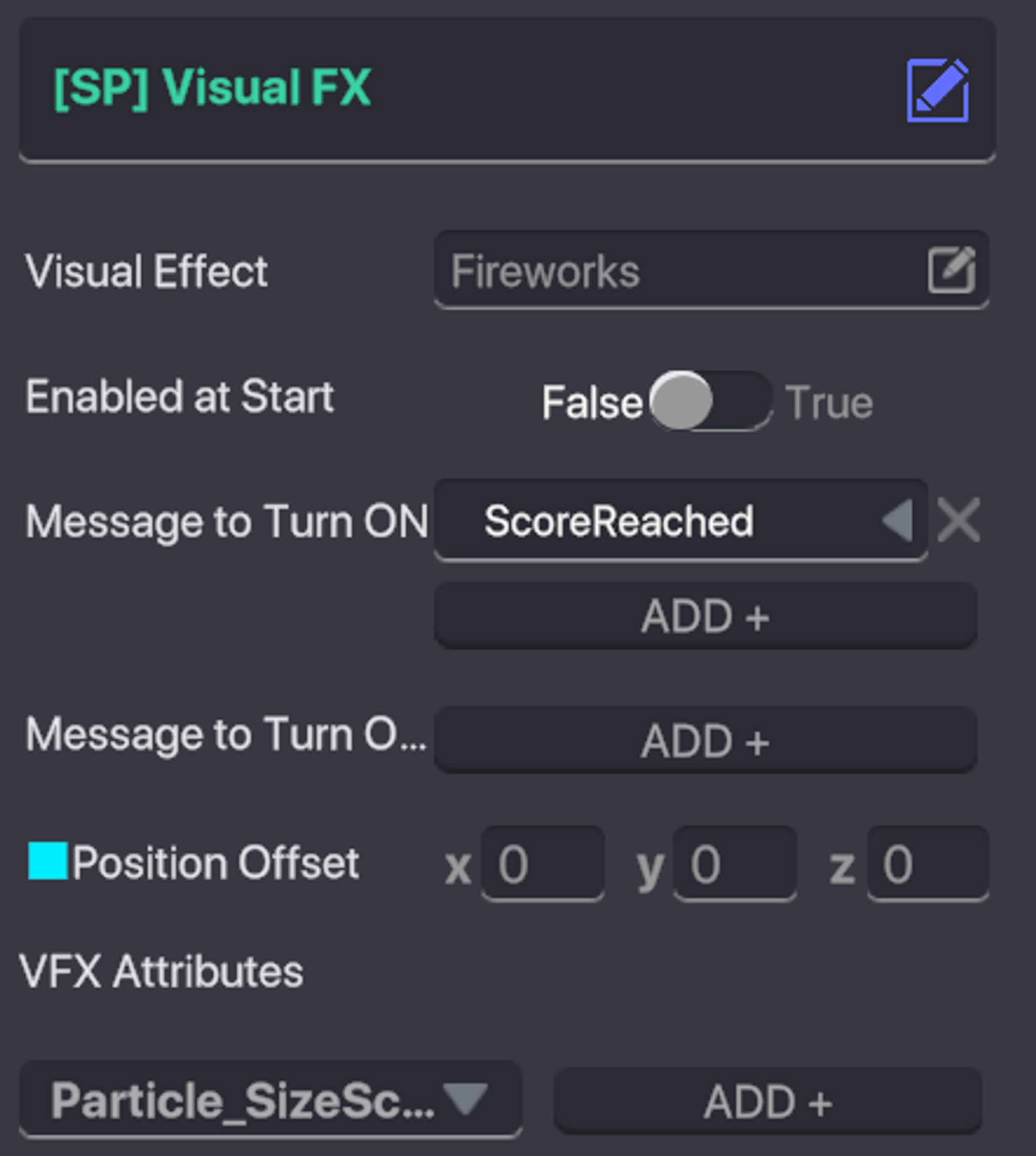
We add a VFX asset and set the visual effect to Fireworks. Enabled at Start will be set to False and Message to TurnON to GoalReached. This way we make sure to not trigger the vfx too early.

If you play the experience now you’ll notice that the Firework is triggered once you collect 10 points, but you do not see any indicator in the UI. This is because we have not toggled the Display Score.
Toggle the Display Score
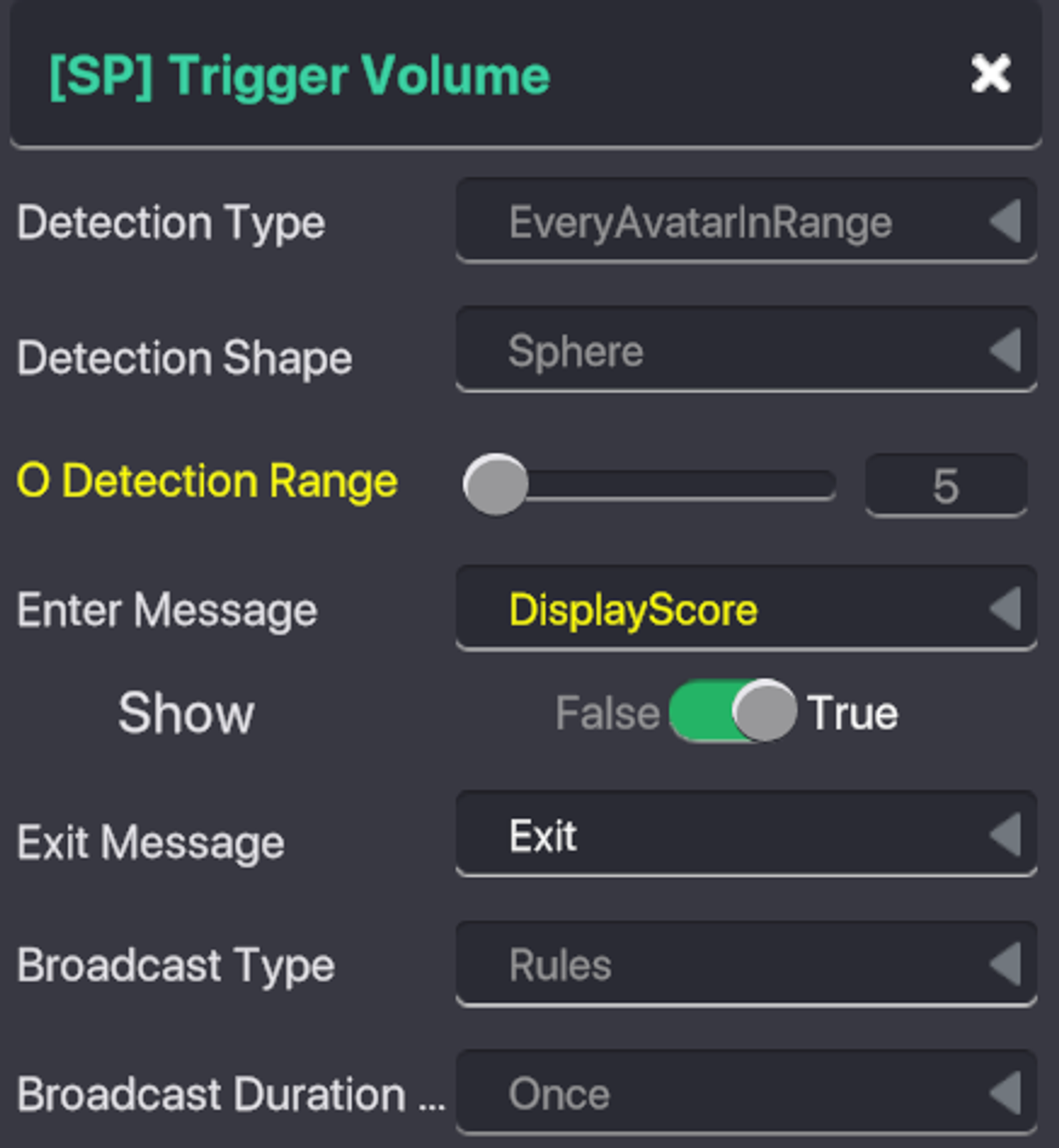
Currently, every message that is sent to the gameplay rules needs to have a Player as its starting point. This will work with collections, defeated enemies etc but it won’t work for Message Broadcasters that send a message right away. Instead we will use a trigger area that overlaps with the Avatar’s Portal, to make sure the player will trigger it. The Enter Message will be set to DisplayScore and set the Message’s argument to true. In addition we will set the Broadcast Type to Rules as the Game Rules are the only part of the experience, that require this message.

Template Available

最終更新