Behaviour & Component Parameters
Parameters are settings that allow you to customize Behaviours and Components.
What are Parameters?
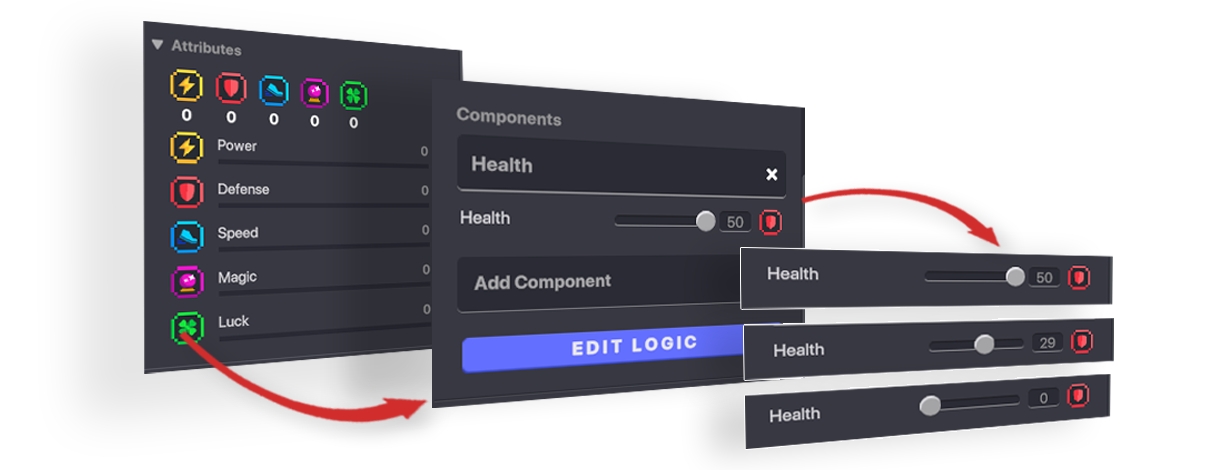
Behaviours and components are bundled packages of logic. Within each are a set of parameters, or variable settings, to customize the way they work.
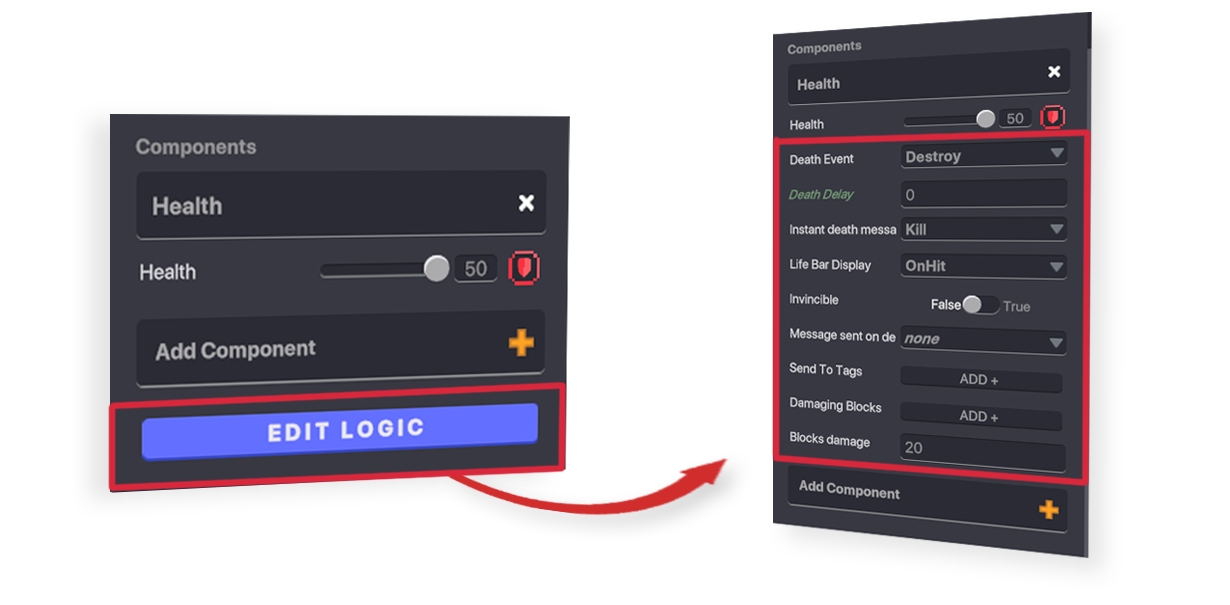
Edit Logic Button
By default, some parameters will not be not displayed. Press the Edit Logic button to open all parameters for full customisation potential.

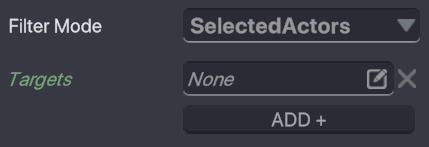
Parameter Types
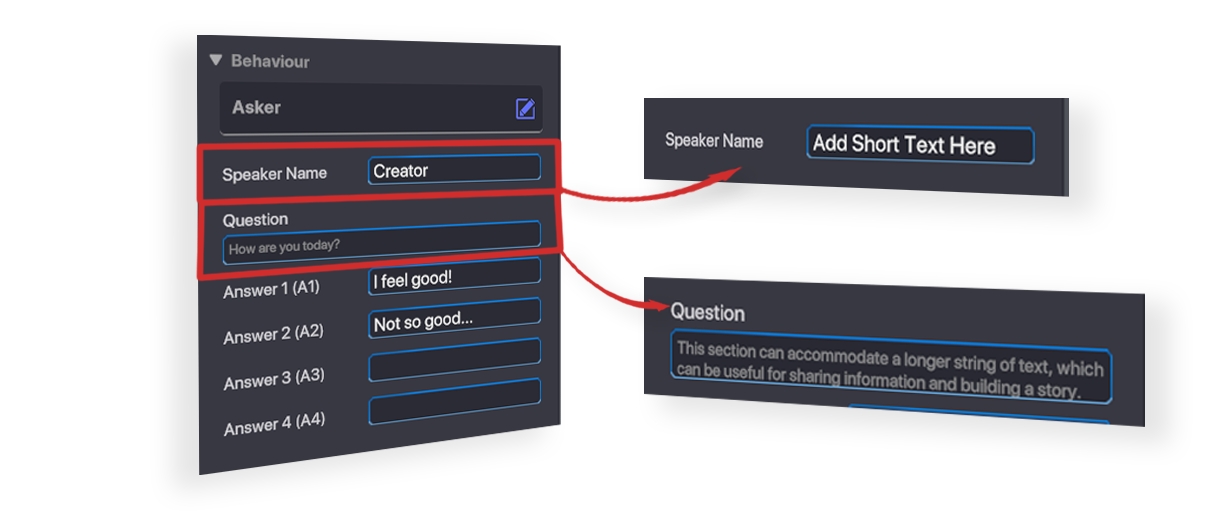
Parameter Information
Color & Font
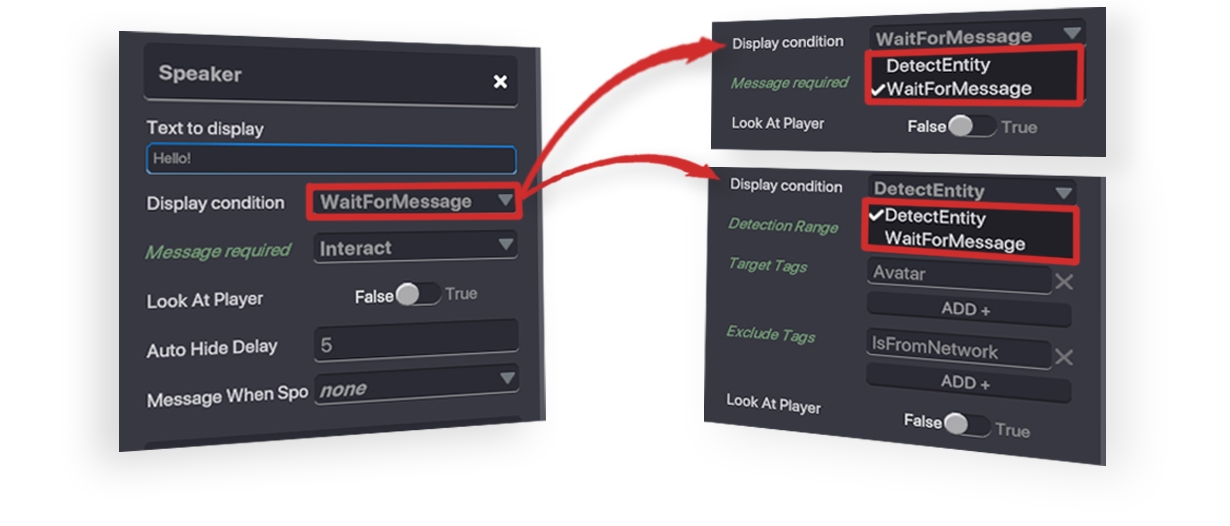
A parameter with white text doesn't depend on another parameter within that behaviour.
A parameter with green and italicised text depends on the last white parameter above it.
Example:
Health component - When Death Event is set to Destroy, the green label Death Delay appears below it for customisation. If Death Event is set to Game Over, Death Delay will not be available.

Gizmos
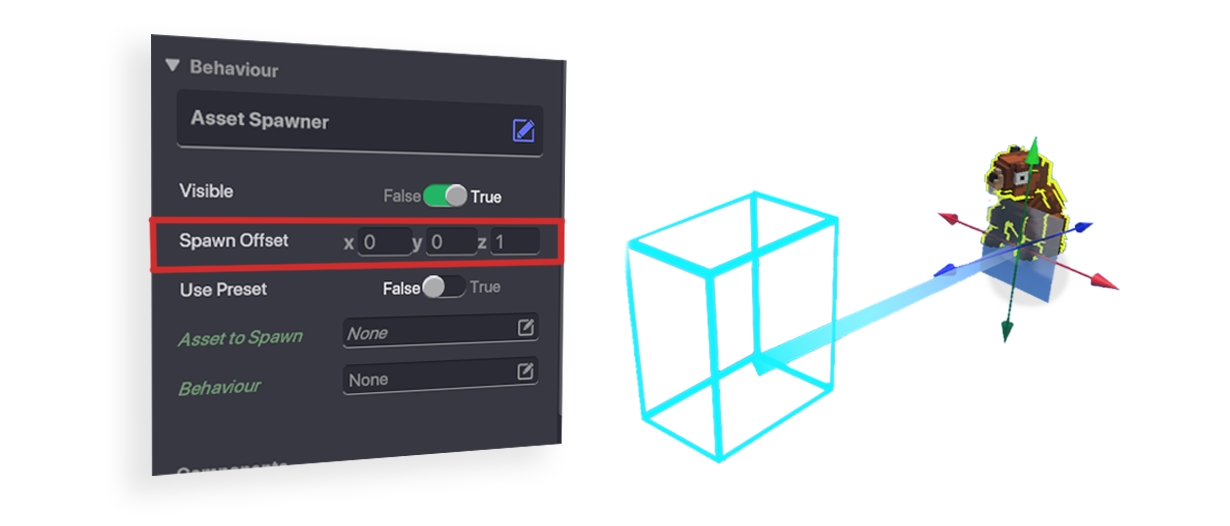
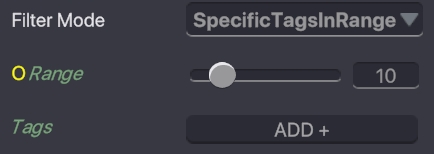
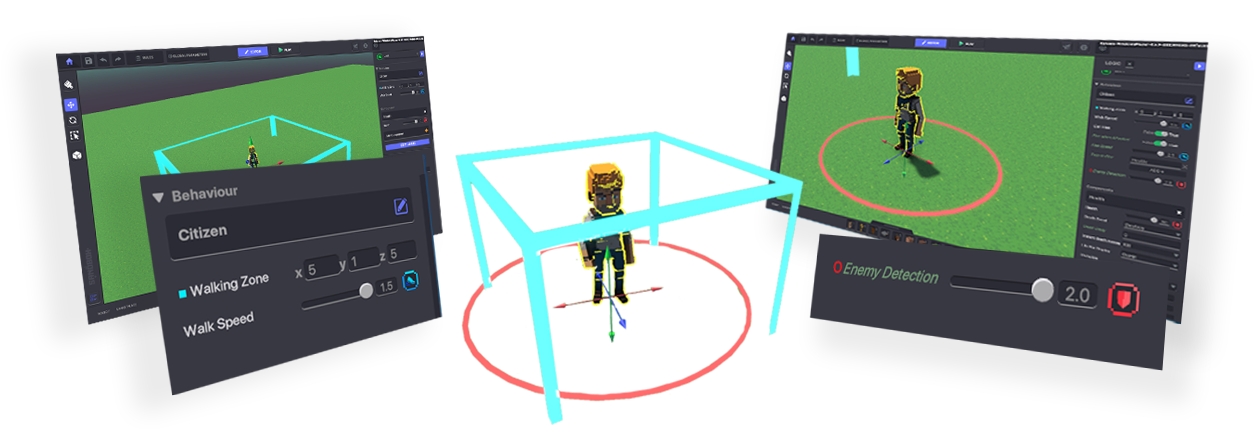
When a parameter within a Behaviour or Component has a coloured square or a coloured circle before its name, it means that it’s linked to a gizmo.
A Gizmo is a shape used for controlling and visualising parameters.
Example:
The image below shows how parameters are visualised for Citizen Behaviour. A blue cube represents the Object's Walking Zone and a red circle represents the zone of Enemy Detection.

Gizmos help identify the direction and orientation of an Object in 3D space as well as information such as distances from an Object.
Example:
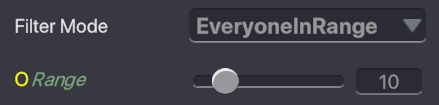
An Object with Message Broadcaster Behaviour has a yellow circle linked to the Broadcast Range parameter to help visualise how far a Message will be sent by it.
The gizmo shape and colour is always the same as the indicator next to the parameter it's linked to.
Last updated
Was this helpful?