Node Efficiency
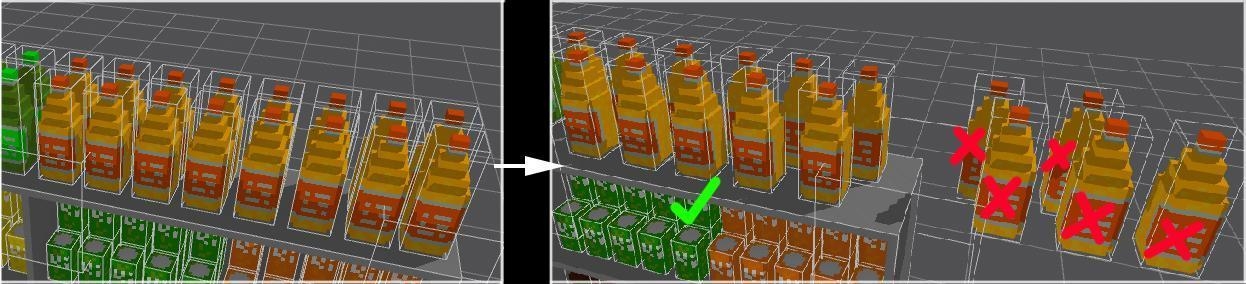
Good: Reduce Item Count
Experiences feel just as "full" with fewer objects because level designers prioritise visual highlights.
Example:
In the image below, some items were removed and the rest were spread out on the shelf. It doesn't feel like anything is missing, and it reduces node count for better performance.

Better: Group Items in a Model
Think beyond real world items and their boundaries. Instead, focus on how shapes align. If items will be on the same 3D grid, create groups of items as a larger model to reduce node count.
Example:
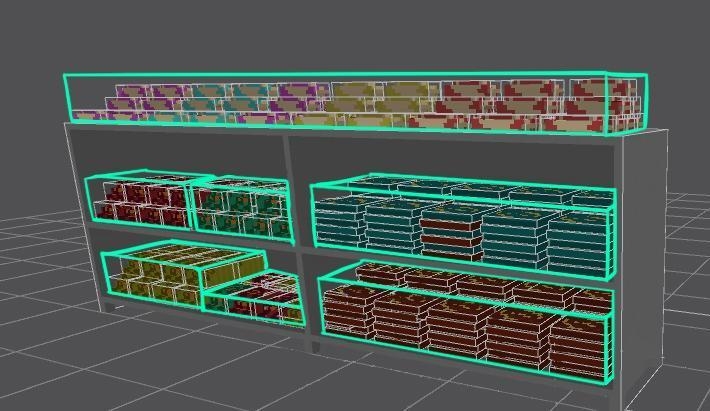
The items on the shelves align on the same 3D grid, so it's easy to include many items in each large model (collision volumes highlighted in green). This is much more efficient than making each item a model linked to its own node.

Best: Simplify & Emphasise
Some details will be out of the player's line of sight. Make them simple, and then add a little emphasis in areas that will be noticed to make your asset feel natural and interesting.
Simplicity
Example:
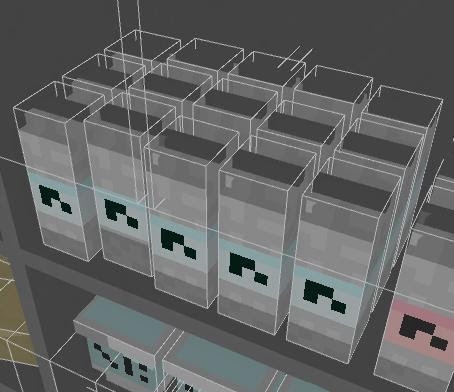
In the image on the left, each milk carton is a separate model on its own node.
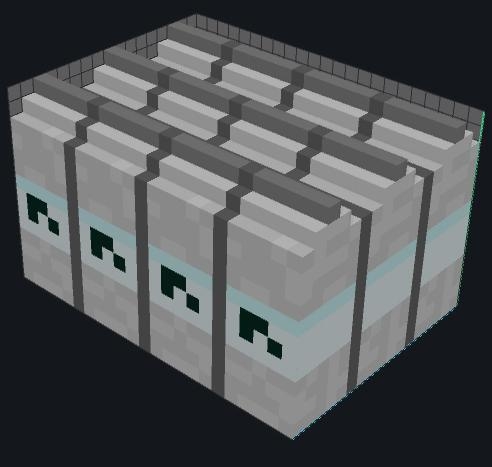
The image on the right groups 12 milk cartons into 1 model to reduce node count and fills the space between milk cartons with a darker shadow colour to reduce face count. This is a huge improvement in performance, but it looks too simple on its own.


Emphasis
Example:
By combining the simplified group of milk cartons with a few randomly turned nodes with individual milk carton models, players see variation in their line of sight, which makes the scene interesting while keeping the assets optimised for a better play experience.

Unique Node Names Avoid Errors
Each node must have a unique name or animations may not work correctly in the Marketplace or the game engine, regardless of how it looks in VoxEdit.
The software will now prompt you to use a unique name. Plan ahead with an organised system of naming your asset's nodes.
Example:


Was this helpful?

